Adobe 일러스트레이터_단락패널_1_정렬, 글머리 기호 및 번호, 들여쓰기
단락 패널을 통해 문자 정렬과 글머리 기호, 들여 쓰기, 하이픈, 금칙 세트, 간격 세트를 설정할 수 있습니다. 상단 메뉴 윈도우 > 문자 > 단락 또는 단축키 윈도우 ctrl + alt + T / 맥 ⌘(command) + ⌥(op
hejplace.com
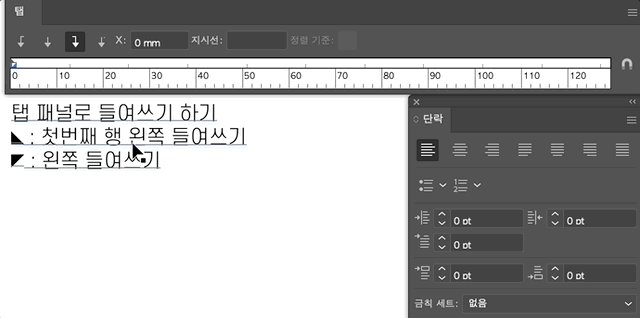
탭 패널

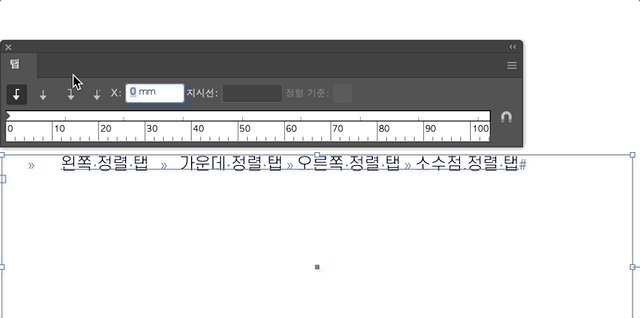
탭 패널을 사용하면 탭을 사용하여 간단하게 글자를 정렬하거나 특정 문자 기준으로 글자 정렬이 가능합니다. 탭 패널의 오른쪽 자석 아이콘을 누르면 선택한 문자영역에 맞게 패널이 맞춰집니다. 윈도우 shift / 맥 ⇧(shift)를 누르면서 움직이면 눈금자 기준으로 움직일 수 있습니다. 눈금자 기준으로 유지하고 싶다면 탭 패널의 오른쪽 상단 햄버거 버튼을 눌러 단위에 물리기를 선택합니다. 탭 패널의 눈금자는 문서 눈금자와 동일합니다.
들여 쓰기

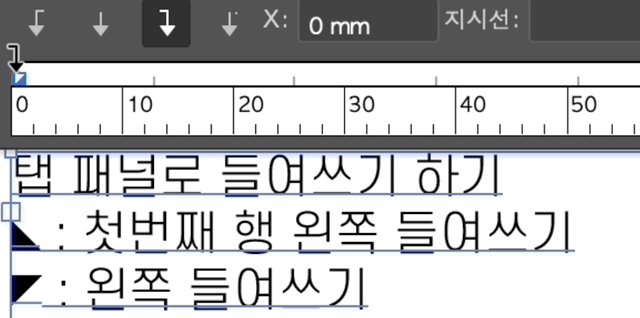
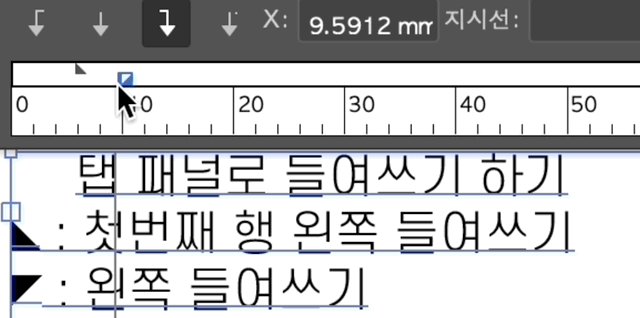
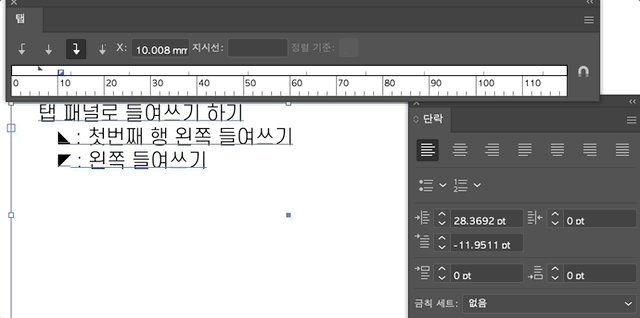
탭 패널 앞부분에 ◣와 ◤ 아이콘을 움직여 들여 쓰기를 할 수 있습니다. ◣를 움직이면 첫번째 행 왼쪽 들여쓰기가 되고 ◤를 움직이면 왼쪽 들여쓰기를 할 수 있습니다.
탭 설정하기

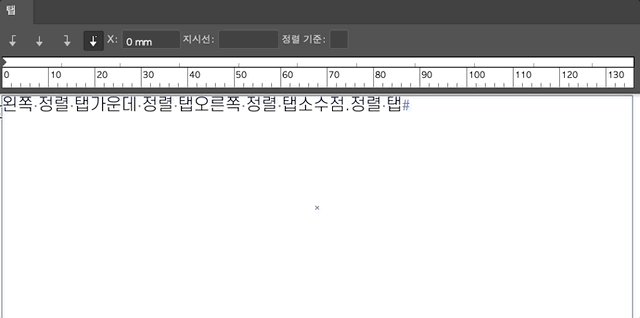
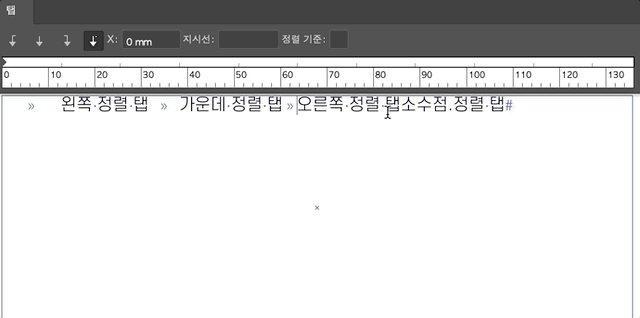
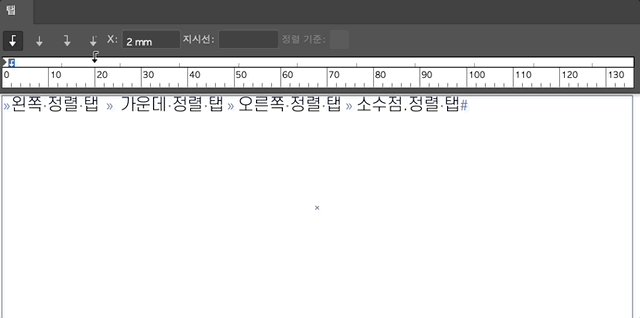
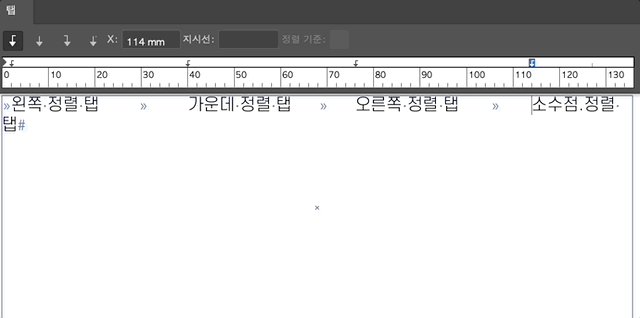
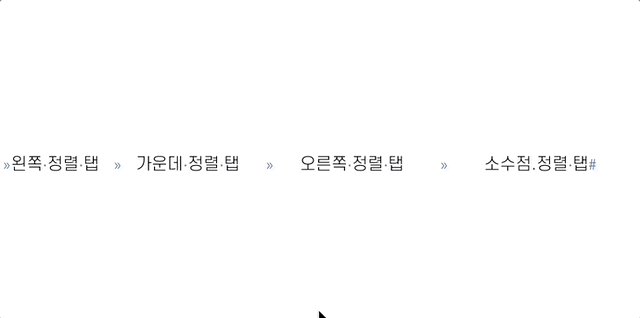
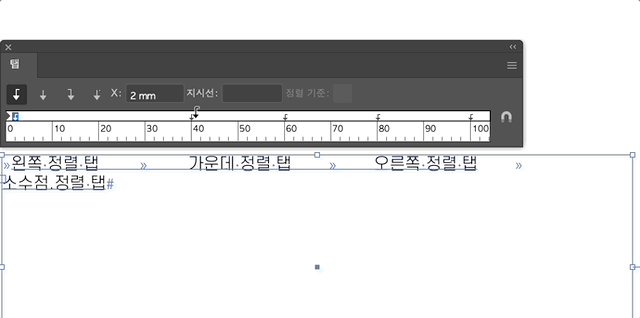
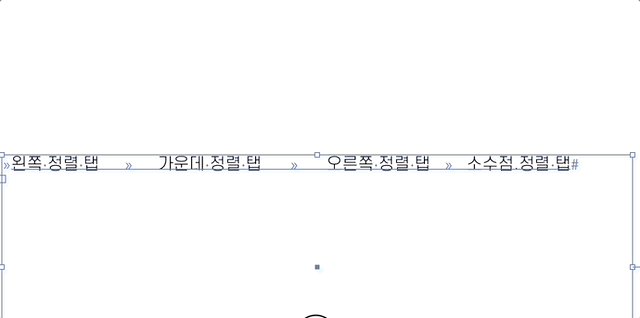
탭을 사용하면 탭을 사용한 뒤의 문자가 설정된 값으로 정렬됩니다. 탭은 여러 번 사용할 수 있고 탭 정렬 버튼을 사용하여 위치를 정할 수 있습니다. 왼쪽 정렬 탭, 가운데 정렬 탭, 오른쪽 정렬 탭, 소수점 정렬 탭 중 하나를 선택 후 탭 눈금자에 클릭 또는 탭 위치를 적으면 그 위치에 문자를 정렬할 수 있습니다. 정렬 탭을 여러 개 만든 경우 탭을 여러 번 눌러서 원하는 탭 위치에 적용할 수 있습니다. 탭 눈금자 위에 있는 정렬 탭은 선택되면 파란색으로 표시되고 정렬 탭을 다시 눌러 정렬을 변경할 수도 있고 탭 위치를 입력하여 변경할 수도 있습니다.

- 왼쪽 정렬 탭 - 기본적으로 선택되어 있는 정렬 탭으로 문자를 왼쪽으로 정렬합니다.
- 가운데 정렬 탭 - 문자를 가운데로 정렬합니다.
- 오른쪽 정렬 탭 - 문자를 오른쪽으로 정렬합니다.
- 소수점 정렬 탭 - 기호를 기준으로 정렬합니다. 주로 마침표, $, ₩표시를 사용합니다. 사용하는 기호는 정렬 기준에 입력합니다.
가려진 문자 표시(윈도우 ctrl + alt + I / 맥 ⌘(command) + ⌥(option) + I)를 활성화하면 >>로 탭이 표시됩니다.

탭 위치에 방향키 ↑, ↓로 한 단계씩 올리거나 내릴 수 있고 윈도우 shift / 맥 ⇧(shift)를 눌러 10단계씩 변경할 수 있습니다. 윈도우 ctrl / 맥 ⌘(command)를 누르면 1/2씩 변경할 수 있습니다. 여러 탭을 가지고 있을 때 전체적으로 같이 움직이는 방법은 윈도우 ctrl / 맥 ⌘(command)를 누르며 제일 앞에 있는 탭을 드래그하여 움직입니다. 선택한 탭 뒤에 있는 탭만 움직이므로 전체적으로 움직이려면 제일 앞에 있는 탭을 드래그해야 합니다.
탭 반복 및 삭제

탭 반복은 첫 번째 탭을 만든 후 탭 패널의 오른쪽 상단 햄버거 버튼을 눌러 탭 반복을 눌러줍니다. 탭 간격은 첫번째 만든 탭의 간격만큼 설정됩니다. 탭 삭제는 삭제할 정렬 탭을 선택한 후(파란색으로 표시됨) 눈금자 밖으로 드래그하거나 탭 패널 오른쪽 상단 햄버거 버튼을 눌러 탭 삭제를 눌러줍니다. 정렬 탭을 전체 삭제하려면 탭 패널의 오른쪽 상단 햄버거 버튼을 눌러 모든 탭 지우기를 눌러줍니다.
탭 지시선 사용하기

탭 지시선은 탭과 탭 사이에 기호를 반복하여 사용합니다. 지시선에 최대 8자를 사용할 수 있고 입력된 문자는 탭의 간격만큼 반복됩니다.
본 데이터는 adobe illustrator 2023를 기준으로 작업되었습니다.
'일러스트레이터' 카테고리의 다른 글
| Adobe 일러스트레이터_글리프_오픈타입 글꼴 (0) | 2023.01.04 |
|---|---|
| Adobe 일러스트레이터_문자 또는 단락 스타일 (0) | 2023.01.03 |
| Adobe 일러스트레이터_단락패널_2_단락공백, 금칙세트, 간격세트 (0) | 2022.12.20 |
| Adobe 일러스트레이터_단락패널_1_정렬, 글머리 기호 및 번호, 들여쓰기 (0) | 2022.12.12 |
| Adobe 일러스트레이터_문자패널_3_기타옵션 (0) | 2022.12.07 |




댓글